Designed By: Charlie Guerrero
Developed By: Myself and co-developed with Aaron L’Heureux
Technology: ASP.Net, jquery, SQLServer, & Geo Targeting
Website: http://www.keane.com
Tag: asp.net
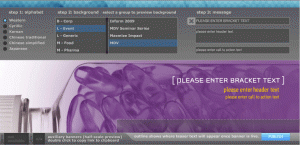
Waters Banner Builder Tool
Designed By: Charlie Guerrero
Developed By: Myself
Technology: FLEX, ASP.Net, SQLServer and XML
Gridview grouping in two lines of code
found a helper utility for grouping data in a gridview. This is help full since the other way would be nesting gridviews.